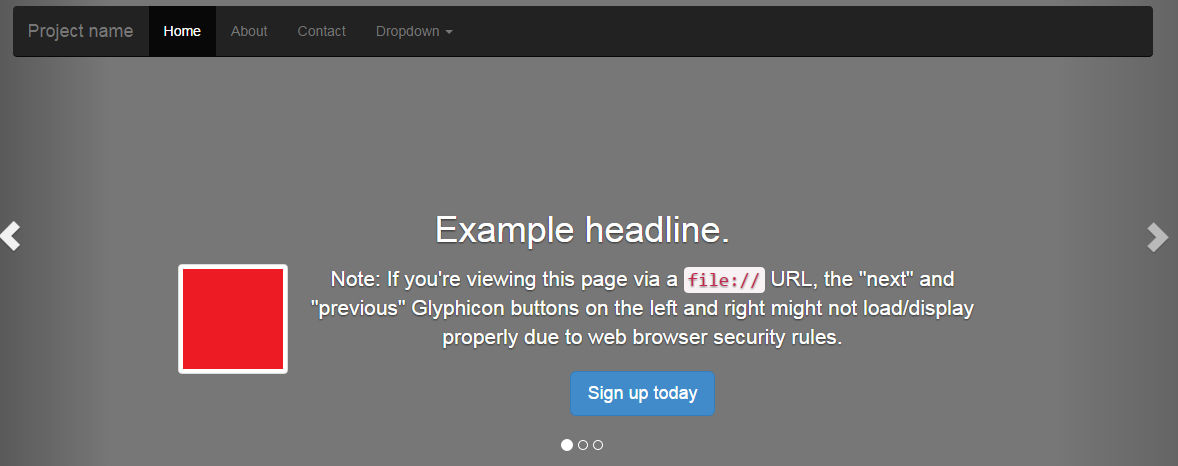
The same navbar is it initially appears in its collapsed state on my mobile is shown below:
The navbar on my mobile is now expanded. Icons appear beside each navbar item.
The navbar on my mobile is now expanded. Icons appear beside each navbar item.
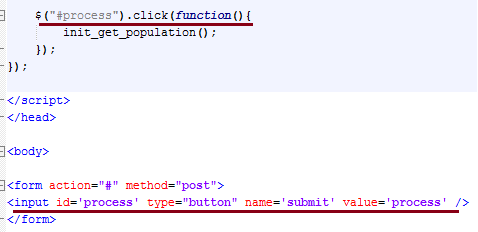
The codes in this posted were lifted from the samples in the tutorial links:
The final code in its entirety is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Example of Twitter Bootstrap 3 Responsive Navbar with Icons</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-theme.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
.navbar{
margin-top: 20px;
}
</style>
</head>
<body>
<div class="container">
<nav role="navigation" class="navbar navbar-inverse">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" data-target="#navbarCollapse" data-toggle="collapse" class="navbar-toggle">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">Brand</a>
</div>
<!-- Collection of nav links, forms, and other content for toggling -->
<div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<!--icons are added on this navbar for improved appearance-->
<li class="active"><a href="#"><span class="glyphicon glyphicon-home"></span> Home</a></li>
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Profile</a></li>
<li class="dropdown">
<a data-toggle="dropdown" class="dropdown-toggle" href="#"><span class="glyphicon glyphicon-paperclip"></span> Messages <b class="caret"></b></a>
<ul role="menu" class="dropdown-menu">
<li><a href="#">Inbox</a></li>
<li><a href="#">Drafts</a></li>
<li><a href="#">Sent Items</a></li>
<li class="divider"></li>
<li><a href="#">Trash</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
</body>
</html>
Need help on some web coding task? Let me know about it. Email me at jun.dolor@gmail.com and I'll be more than happy to blog about it with my thoughts.
Hosting of the sample pages were provided for by the following:
Hosting of the sample pages were provided for by the following:








.png)