The sample Bootstrap I've come across on http://getbootstrap.com/examples/carousel/ provides a template for creating a running banner slide at the top of the page:
To add a thumbnail to each slide, minor tweaks will be done to the code.The class. carousel-caption inside the class .carousel-inner contains codes that display content on the running banner.
The initial step is to create a thumbnails to display. For this post, let's have three 100x100 images: red.png, green.png and blue.png.
To apply the first thumbnail, look for the first occurence of the class .carousel-caption. Add the class .media as shown below:
Next, add the image tag right above the first paragraph. Take note of the style applied:
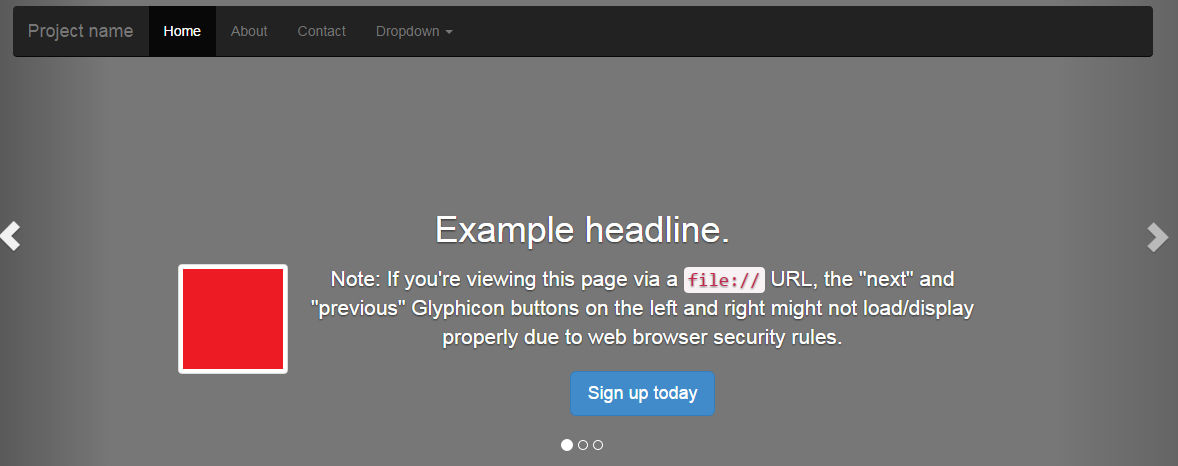
This now displays the image on the slide as shown below:
Now, apply the steps while replacing the image on the remaining classes .carousel-caption:
Each slide in the carousel will now have the thumbnails:
Need help on some web coding task? Let me know about it. Email me at jun.dolor@gmail.com and I'll be more than happy to blog about it with my thoughts.







No comments:
Post a Comment